去年第一次去日本去了镰仓,做了一次《青春猪头少年不会梦见兔女郎学姐》的圣地巡礼。今年的圣诞假期去了关西,就花了一天时间,在宇治一带做了京吹的巡礼。

京阪六地藏车站外的人行道。

妹子们上下学坐的京阪电车。
去年第一次去日本去了镰仓,做了一次《青春猪头少年不会梦见兔女郎学姐》的圣地巡礼。今年的圣诞假期去了关西,就花了一天时间,在宇治一带做了京吹的巡礼。

京阪六地藏车站外的人行道。

妹子们上下学坐的京阪电车。
最近发现了一个 Go 写的 Webhook 库,一个json文件就能完成配置,用起来非常方便,于是就动手给博客服务器加上了自动部署的 webhook。
adnanh/webhook 就是上面说到的库了,Ubuntu 17.04 及之后的版本可以直接通过 apt install webhook, 而较老的版本或其他分支,可以直接在 Release 页面下载对应的预编译版本或者克隆下来从源码编译。
首先创建一个 json 配置文件。
[
{
"id": "deploy-repo",
"execute-command": "/path/to/deploy.sh",
"response-message": "Executing deploy script",
"trigger-rule": {
"and": [{
"match": {
"type": "payload-hash-sha1",
"secret": "my-secert",
"parameter": {
"source": "header",
"name": "X-Hub-Signature"
}
}
}, {
"match": {
"type": "value",
"value": "refs/heads/master",
"parameter": {
"source": "payload",
"name": "ref"
}
}
}]
}
}
]
假期的时候去了日本,行程本来就打算去镰仓江之岛,于是正好借此机会圣地巡礼了一番。

藤泽车站内的烘培店,麻衣想买奶油包被无视的那一家。

镰仓高校前附近的江之电。咲太在 OP 中追电车就是在这。
Service worker 是一个在后台运行的脚本,主要用于浏览器和服务器之间的网络交互,从而实现一些新功能。而 Workbox 则是 Google 基于这项功能开发的一个库,使一些常用的功能做到了开箱即用。这两天研究了一番之后用他们给博客加上了缓存功能,于是写个文记录一番。
最近的正好腾讯云硬盘故障事件闹得沸沸扬扬,提醒了大家备份的重要性。借此机会,介绍一下本站的备份方案。
本来在 WordPress 上备份数据库还是挺简单的,直接搜一搜插件就好了,但是我数据库里还有其他服务的表(并不推荐这么做。。。),因此选择了定时任务来进行这个操作
因为 Larvel 开发方便, API 简洁,一直是我的主力 Web 开发框架。但其实 Laravel 的性能也就一般般,所以在布置 Laravel 应用到生产环境时,用下面这些优化技巧(大概)可以提升性能。这里以 Laravel 5.5+ (PHP >= 7.0.0) 为例,而 PHP7 以下还是直接升级 PHP 吧,效果会好很多。
最近遇到一个需要使用 SVG 并兼容 IE11 的场景,发现在 Chrome 下表现正常的代码在 IE 中却无法缩放,四处搜索一番最终发现了这个利用 position 和 padding 的解决方案。虽然需要根据每个SVG调整 padding 的数值,但好处是纯 CSS 实现,并且在 img 或 object 标签引用或直接内嵌 svg 代码的情况下都能使用,恰好符合我的需要。
搭独立博客似乎就是一个不断折腾的过程,那我就来聊聊折腾的结果,以供参考。
网站的服务器用的是 DigitalOcean 乞丐版,目前是5刀一个月,1GB 内存,25GB 硬盘。刚开始搭博客的时候,5刀一个月的plan还只有 512MB 内存,经常会出现程序因为内存不足被杀掉的惨剧。最近DigitalOcean升级了配置到 1GB,就好了很多。
这是一篇很久之前有幸看的到的直播文,女主大约和我同龄,读起来异常亲切,非常喜欢而收藏至今。
原文大概出自天涯,但地址已不可考,网上只能找到各种转载且阅读体验比较差,于是我在这发出来,希望能有更多人喜欢。
全文三万六千字,阅读时间大约为一个半小时。
作者:离退休老萝莉
我的故事只讲成败,不论正邪,那些义愤填膺的人不要恼不要急,别为了一个千里之外的故事,素不相识的陌生人白白耗光满满一管怒气,伤了身体。
本帖纪念我与蜀黍的八年,谢谢你带我走过整个懵懂且美好的青春,我今年20岁整,蜀黍26岁,我们相识的那年,我12岁,他18岁。
为星座爱好者补充:巨蟹妹,白羊叔。
想必大家都已经听说过了HTTP2的各好处,安全,性能,等等等等。。。
而在Nginx上启用HTTP2又特别简单
首先你得满足这些条件:
Nginx > 1.9.5
OpenSSL > 1.0.2
然后只要在服务器配置文件中的,把 http2 加在后面 listen 443 ssl就OK了
server {
listen 80;
server_name seewang.me www.seewang.me;
return 301 https://seewang.me$request_uri;
}
server {
listen 443 ssl http2;
server_name seewang.me www.seewang.me;
#rest of config...
}
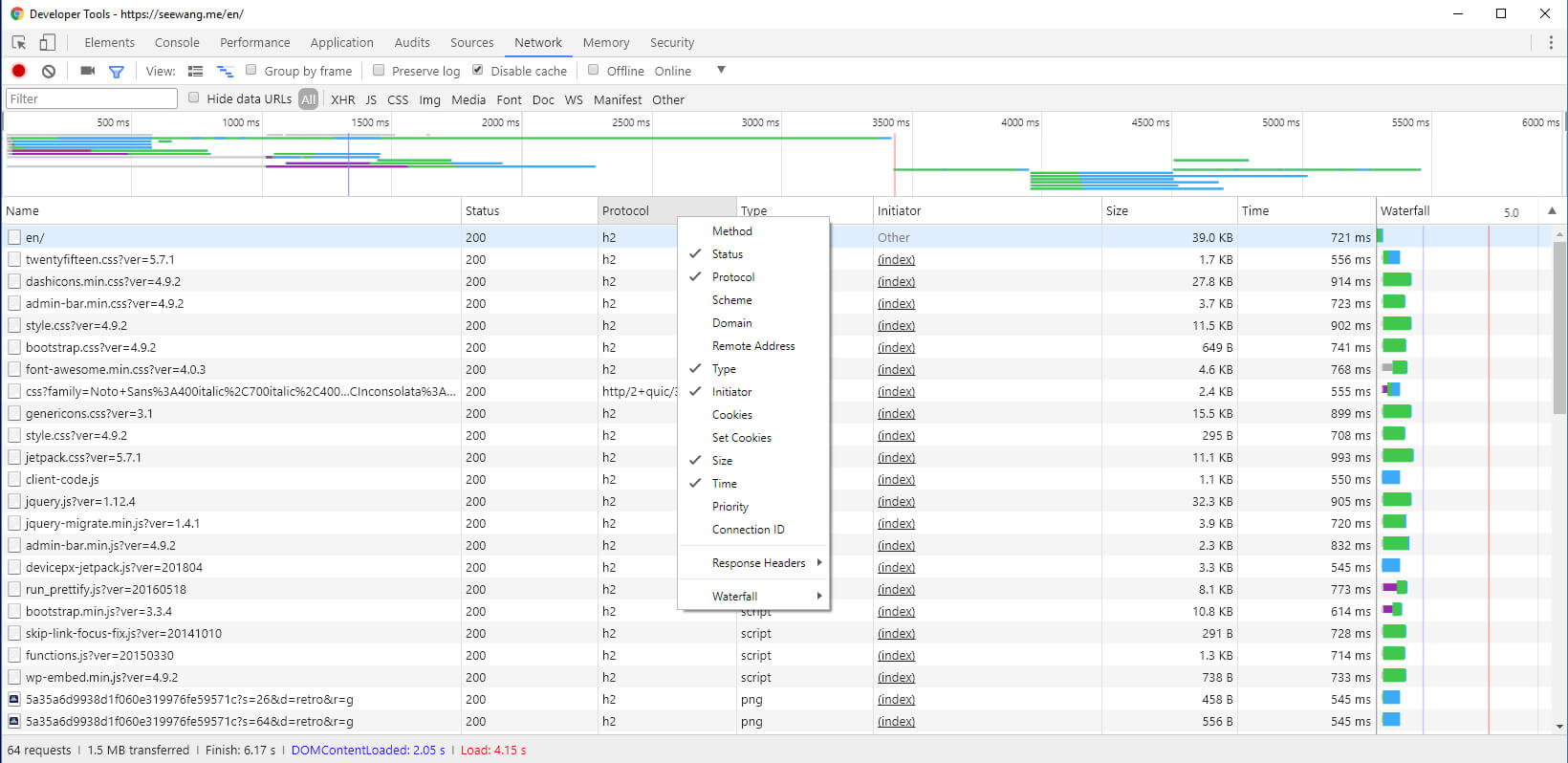
要验证HTTP2,可以在Chrome开发者工具中的网络选项卡,只要在下面的标题中右键,然后选中协议,就能看到使用的协议了